vscode里利用prettier插件实现ant
2019独角兽企业重金招聘Python工程师标准>>> ![]()
vscode里利用prettier插件实现ant-design-pro架构代码的格式化 一、给vscode编辑器安装prettier插件。二、配置IDE编辑器的配置。
一、给vscode编辑器安装prettier插件。
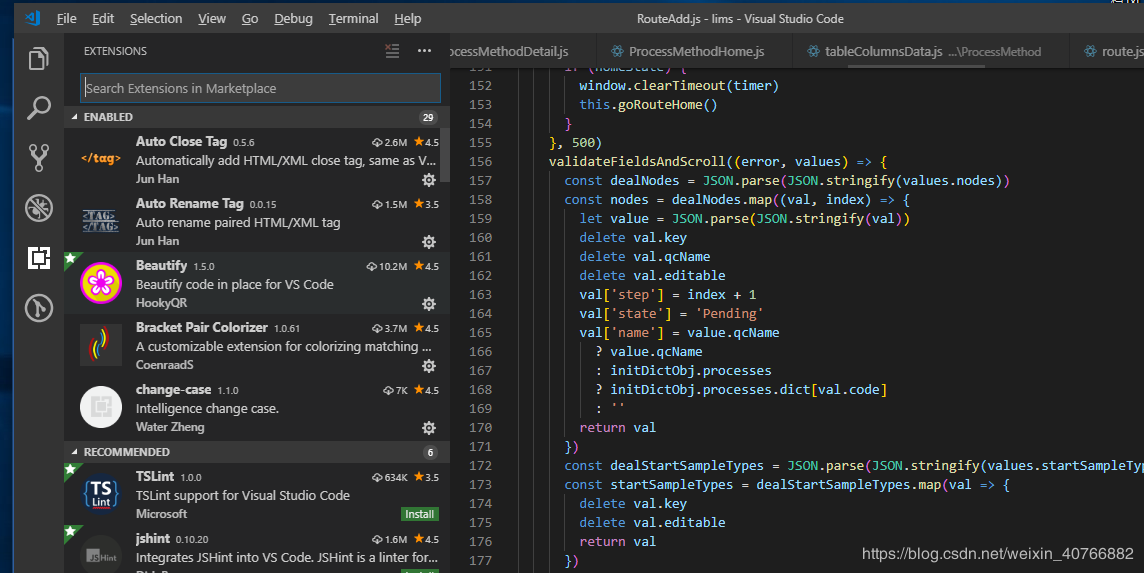
打开IDE,即点开编辑器程序,在编辑器主界面找一个双正方形的按钮(Extensions),如下图所示。
点击后会出现搜索插件的界面,如下图所示:

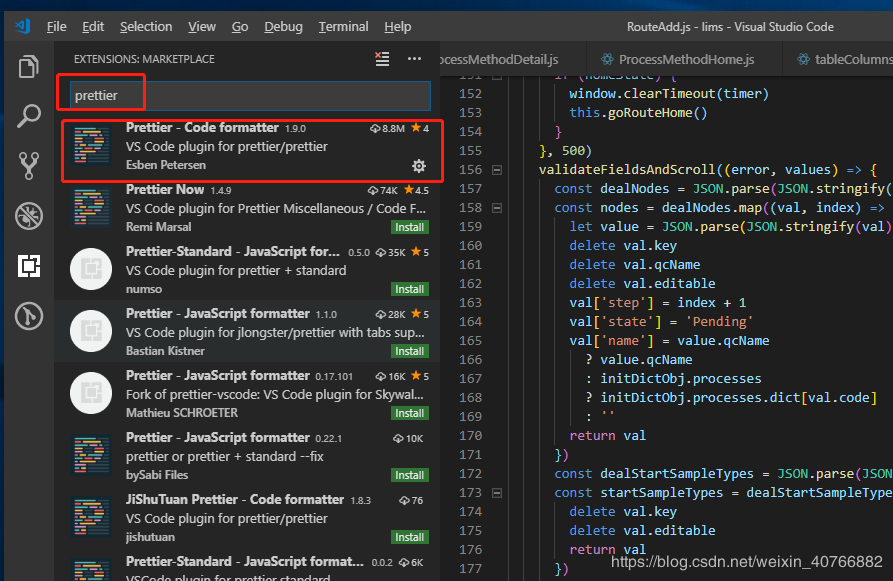
在搜索栏里输入prettier,会出现很多插件,在其中选择一款叫做Prettier-Code formatter 的插件。点击它,安装,就好。具体如下图所示:

安装好了之后就需要我们去配置一些东西了。
二、配置IDE编辑器的配置。
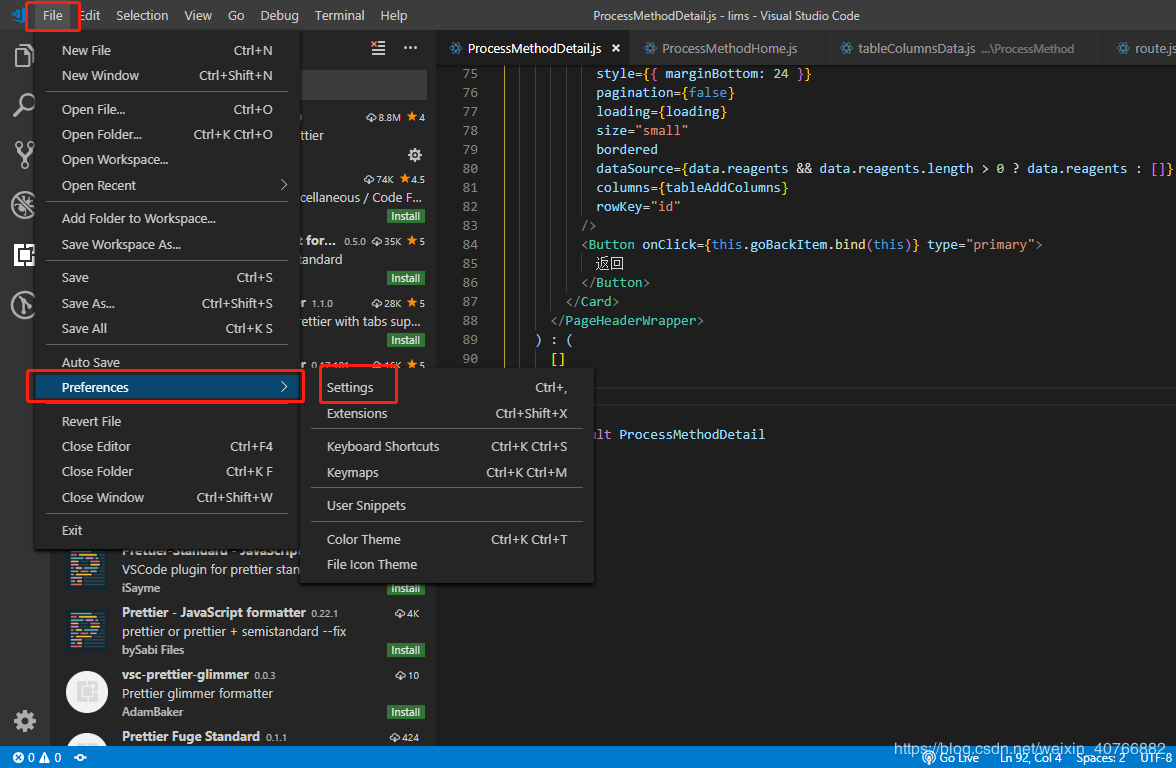
在编辑器中进入到设置setting的界面。步骤是这样的File=>Preferences=>setting

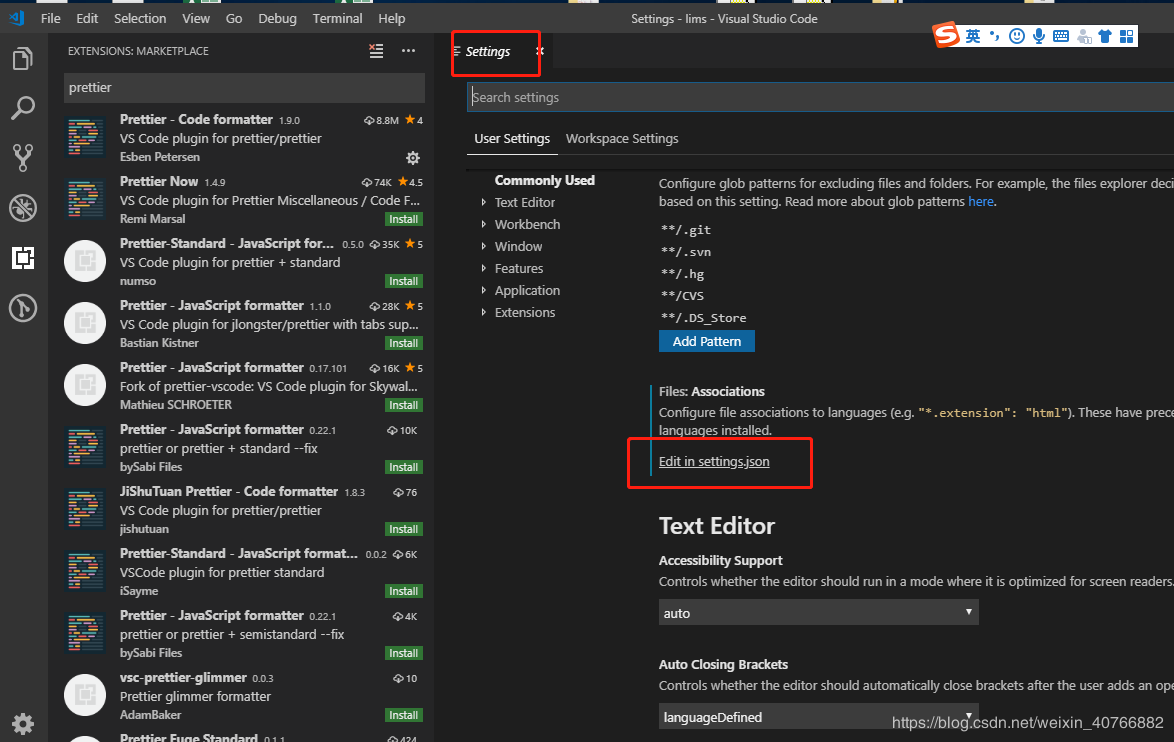
点击setting后会出现如下的图片,我们需要点击图片中的Edit in settings.json

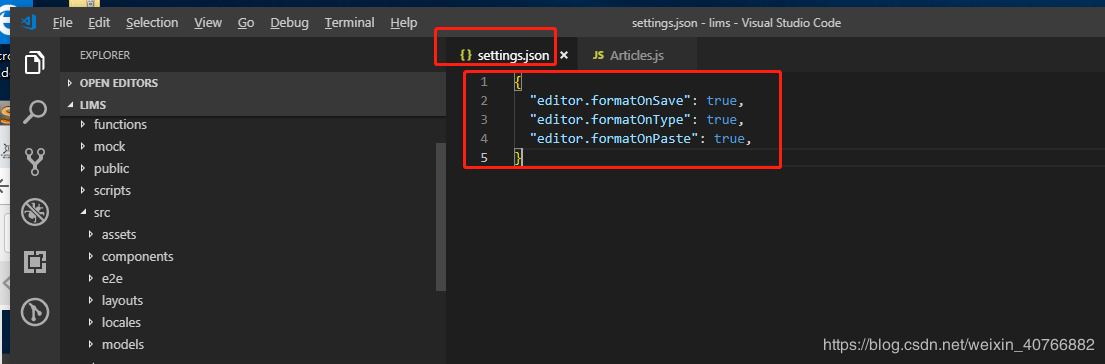
点击Edit in settings.json后会出现编辑界面,在那个界面将这个json复制进去: { “editor.formatOnSave”: true, “editor.formatOnType”: true, “editor.formatOnPaste”: true, } 会得到下图的效果

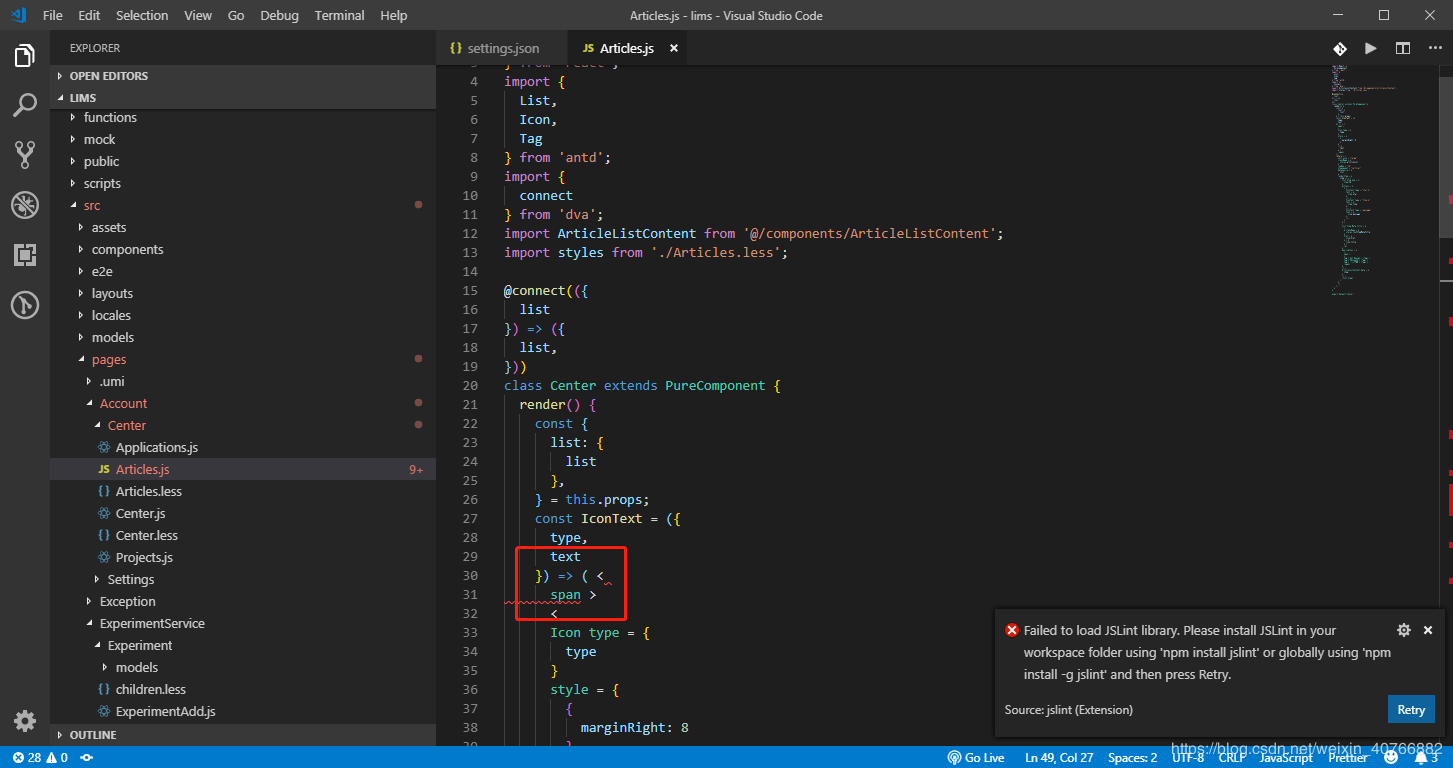
保存配置打开编辑的界面进行保存即按下按钮(Ctrl+S),代码会被格式化,即如下所示:代码会被格式化但是涉及到标签的那里会出现混乱,如下图所示:
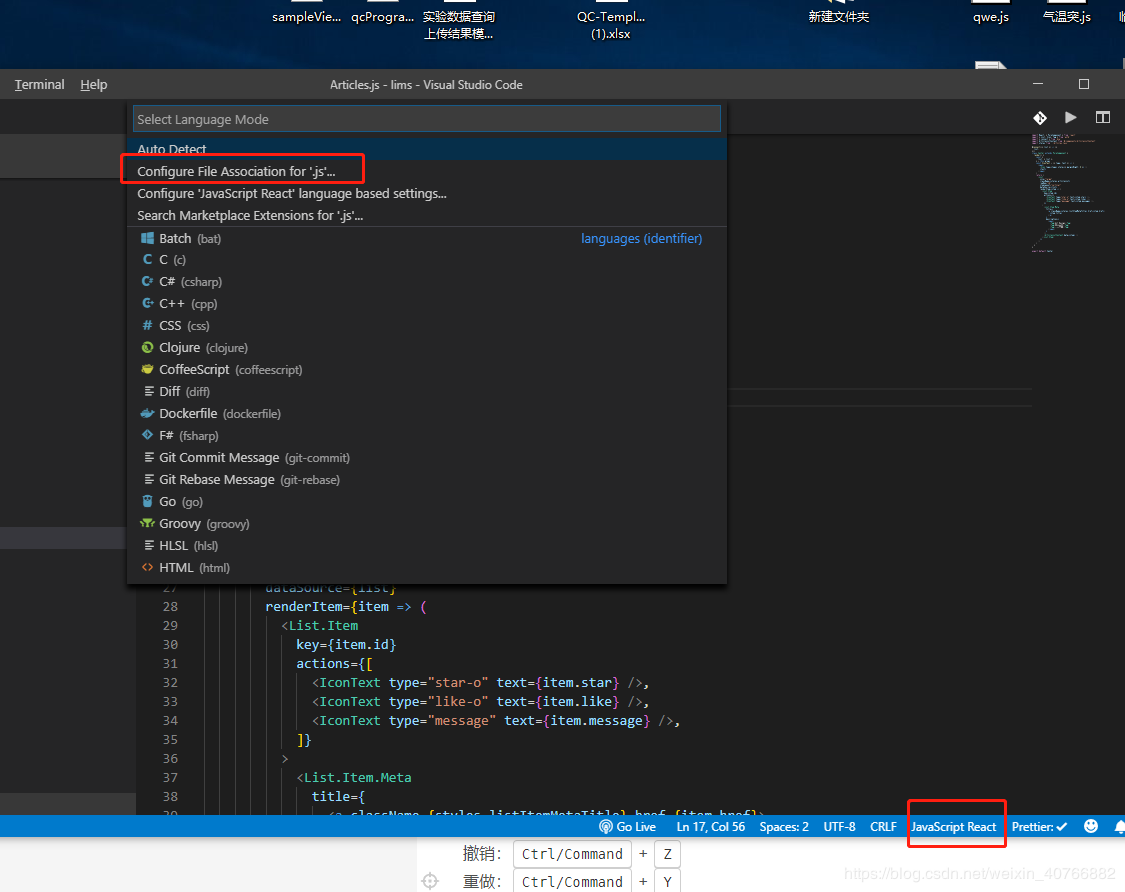
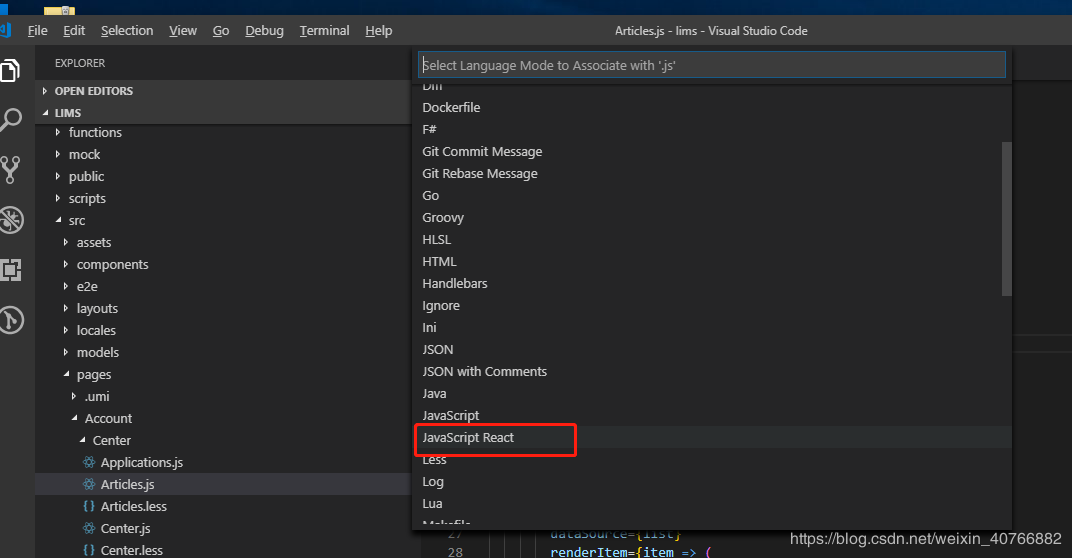
 这个时候就需要我们的一点小技巧了,在编辑器的右下角有个编辑语言的选择,点击javaScript,会弹出一个框将javaScript修改为javaScript React(即点击下这个选项就好),具体如下图所示:
这个时候就需要我们的一点小技巧了,在编辑器的右下角有个编辑语言的选择,点击javaScript,会弹出一个框将javaScript修改为javaScript React(即点击下这个选项就好),具体如下图所示: 选中javaScript React后,按下保存按键(即按下Ctrl + S)界面就会被正常格式化,结果如下图所示:
选中javaScript React后,按下保存按键(即按下Ctrl + S)界面就会被正常格式化,结果如下图所示: 每一文件都去这样点击的话会很不方便变,你可以批量修改JavaScript的文件类型,即如下操作
每一文件都去这样点击的话会很不方便变,你可以批量修改JavaScript的文件类型,即如下操作

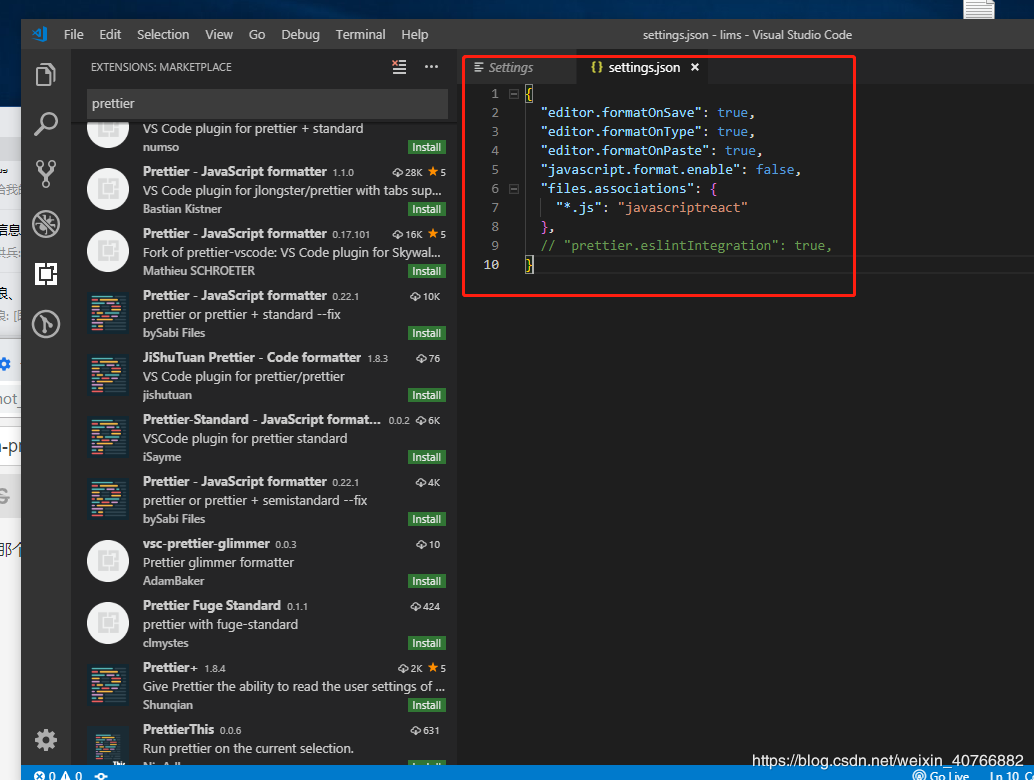
在点击这个之后选择JavaScript React就可以了,(如果你用的是ts,就选择Typescript React)这个时候你的setting里面会增加一个如下的配置 “files.associations”: { “.js”: “javascriptreact” }, 到此你的项目的关联js文件就变成了JavaScript React 了你只要直接Ctrl+S保存就可以正常格式化。 这个时候setting的配置文件是这样的。 {“editor.formatOnSave”: true, “editor.formatOnType”: true, “editor.formatOnPaste”: true, “javascript.format.enable”: false, // 这个是其他另外的配置,和这里没关系。 **“files.associations”: { // 这个是文件关联,意思是任何js后缀的文件会被认为是javascriptreact文件。 “.js”: “typescriptreact” },** // “prettier.eslintIntegration”: true, }, setting界面的结果如下 就这样小伙伴们再也不要关心代码不一致的问题了。
就这样小伙伴们再也不要关心代码不一致的问题了。

